A cosa mi serve un generatore di test da eseguire online?
Da qualche anno aiuto gruppi di miei coetanei (la cosiddetta Terza Età) a destreggiarsi con l’informatica. Il corso si sviluppa in una serie di incontri, per i quali preparo delle diapositive nel solito Power Point.
A ogni edizione devo naturalmente mettere mano alle diapositive, essenzialmente per due motivi: apporto migliorie sulla base dei feedback dell’edizione precedente e modifico il peso dei vari argomenti o addirittura ne aggiungo di nuovi. Esempio: se l’anno scorso ho inserito una breve parentesi su ChatGPT, quest’anno penso di dedicare all’AI buona parte di uno dei 15 interventi previsti.
Per l’imminente edizione 2023/24 ho pensato di inserire anche una novità: un test da eseguire online per ciascuno degli interventi. L’idea, nata durante la vacanza estiva, non ha richiesto un grandissimo sforzo (lo strumento è rudimentale e di poche pretese). Ma spero sia funzionale.
L’obiettivo è quello di fornire qualcosa che faciliti la comprensione degli argomenti trattati.
Per chi avesse fretta, il prodotto finale, al momento con un solo test, è sul mio sito personale.
Ringrazio l’amico Marco S. per i preziosi suggerimenti tesi a rendere meno triste la mia grafica, e per avermi segnalato alcuni bug.
Come impostare il progetto del generatore di test
Nel percorso dall’idea alla sua realizzazione ho dovuto decidere essenzialmente quattro cose:
- cosa deve fare il generatore di test;
- come renderlo facilmente accessibile da persone non estremamente avvezze agli strumenti informatici;
- con che strumenti realizzarlo;
- come deve essere strutturato.
Mi sono anche chiesto se uno strumento del genere non esista già, personalizzabile per le mie esigenze. Quasi certamente sì, ma vuoi mettere con il divertimento di farlo da sé?
Cosa deve fare il generatore di test
Ho cercato di puntare alla semplicità, senza dimenticare l’usabilità. Ho limitato quindi all’essenziale lo scenario di utilizzo:
- scelta del test che si vuole eseguire, tra gli N disponibili;
- si mostra all’utilizzatore una descrizione stringata dell’argomento su cui verte il test;
- lo si guida a rispondere a una serie di domande:
- testo della domanda;
- scelta delle risposte corrette in una lista di risposte possibili;
- esito giusto/sbagliato;
- sintesi di chiusura sulla domanda;
- alla fine delle domande, si mostra l’esito finale: N risposte esatte su M.
A corredo del nucleo sono utili anche un paio di funzionalità:
- memorizzare il miglior risultato conseguito in ciascuno dei test (statistiche);
- consentire di esportare la stampa di ciascun test sostenuto verso altri strumenti, come email o Whatsapp.
Accessibilità
Dopo lo sviluppo iniziale della logica necessaria a mostrare i test, il grosso del lavoro consisterà nella preparazione dei test stessi. Piuttosto che distribuirli in modo capillare, quindi, sarebbe preferibile pubblicarli su un sito web, man mano che diventano disponibili.
Altro punto: nelle passate edizioni, ho visto che la maggioranza delle persone interessate al corso, pur dichiarandosi convinte di non saperne di informatica, ha dimestichezza con lo smartphone, grazie all’utilizzo essenzialmente di Whatsapp, email, Facebook.
Quindi il generatore di test è bene che sia mobile first, cioè ottimizzato per l’utilizzo da smartphone. L’accesso da PC è meno importante.
Dal punto di vista dello sviluppo questa è una complicazione, perché le dimensioni dello schermo degli smartphone sono estremamente variabili, e quindi occorre adattare oggetti e testi da visualizzare, a seconda della superficie disponibile.
Infine è da non dimenticare la privacy: sarebbe largamente preferibile che l’esito dei test rimanesse sul dispositivo, senza che lato server si possa risalire a chi ha fatto cosa e con quali risultati.
La scelta implementativa
Mettendo insieme tutti i pezzi, la mia scelta è caduta su una pagina Javascript da caricare sul mio sito personale 70plus.it.
Il sito è realizzato con Publii e ospitato su GitHub. Queste scelte mi consentono di non generare alcun cookie, di non tracciare nulla lato server e assicurare inoltre un elevato livello di sicurezza.
Per contro non è possibile (e nemmeno consentito) ricavare lucro da questo tipo di hosting, cosa che comunque non è nello scopo del sito. Da notare anche che i sorgenti dello sviluppo sono liberamente accessibili su GitHub.
Programmare con Javascript, poi, non richiede particolari strumenti. È sufficiente un editor di testi e il debugger integrato nei moderni browser. Senza dimenticare ChatGPT.
La struttura del generatore di test
È essenziale separare i dati (i test) dal programma (l’algoritmo di scansione di test e visualizzazione dei risultati).
Per fare questo, ho definito un modello dati dei test, su cui poi lavora l’algoritmo.
Per il modello dati del test mi sono basato sull’utilizzo di array Javascript, che possono essere visti come liste. Ad esempio, la domanda generica ha questa struttura:
domandaN = [testoDom, [risp1, risp2, …, rispP], [indiceRisp1,…, indiceRispQ], spiegazione]
Detto in modo più comprensibile, la generica domanda è una lista composta da:
- il testo della domanda;
- una lista delle risposte tra cui scegliere quella giusta;
- una lista degli indici delle risposte giuste (la 1a, la 3a, …);
- un testo di spiegazione finale a chiusura della domanda.
Allo stesso modo, il test generico sarà descritto da una lista:
test = [idTest, nomeTest, descrTest, dom1,dom2,…,domM]
composta quindi da:
- un identificativo del test (es.: test_001, serve per poterci associare le statistiche);
- il nome del testo (es.: I termini dell’Informatica);
- una descrizione del test (es.: In questo test dovrai individuare…);
- una serie di domande, ciascuna con la struttura descritta in precedenza.
Infine, il generatore sarà provvisto di una serie di test, a loro volta ancora descritti da una lista:
listaTest = [test1,test2,…,testN]
L’interfaccia utente
L’algoritmo di scansione e visualizzazione dovrà:
- consentire di scegliere un test tra quelli disponibili;
- visualizzare titolo e descrizione del test;
- guidare l’utilizzatore lungo le varie domande;
- concludere con l’esito del test, da memorizzare se migliora un esito precedente dello stesso test.
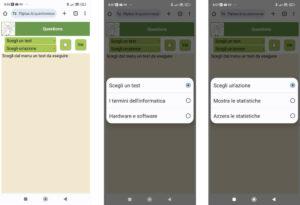
Per la visualizzazione mi sono avvalso di menu a discesa e di pulsanti:
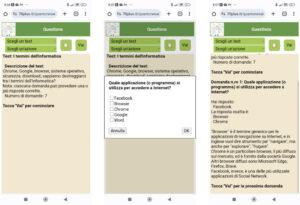
Una volta selezionato il test (immagine centrale nella figura), si può cominciare a eseguirlo:
A ogni esecuzione di un test, la lista delle possibili risposte viene mescolata, per evitare che scatti un effetto memoria posizionale. Javascript non ha una funzione nativa per mescolare gli elementi di un array, ho quindi scelto un algoritmo molto semplice: il Fisher-Yates shuffle. Benché ideato nel 1938, per essere eseguito con carta e penna, è comunque di utilizzo molto diffuso in Javascript.
Statistiche ed esportazione dell’esito del test
Per vedere il riepilogo dei propri migliori risultati, basta scegliere l’azione Mostra le statistiche. L’altra azione disponibile è Azzera le statistiche, che cancella quanto è stato memorizzato, ripartendo da zero.
Come detto, tutto ciò che accade sullo smartphone (o sul pc) rimane locale, senza che il server ne abbia visibilità. Può però nascere la necessità di estrarre l’esecuzione del test, ad esempio per rivederlo successivamente, stamparlo o condividerlo con un amico.
Per farlo basta una pressione sul pulsante di copia, appena a sinistra del pulsante Vai.
Utilizzando questo tasto subito dopo la conclusione di un test, viene copiato nella clipboard tutto il testo che è scorso sul display, ripulito dalle righe di servizio. Basterà quindi incollare, ad esempio con il classico “control V”, il contenuto della clipboard dove si vuole (email, Whatsapp, file Word…).
Da notare che il tasto di copia funziona sempre, ma solo a fine test consentirà di memorizzare lo svolgimento dell’intero test.
Il generatore in funzione
Quale sarà l’efficacia del generatore di test potrò scoprirlo solo tra qualche settimana, quando comincerà la serie di incontri del 2023/24.
Un aspetto che mi preoccupa un po’ è il rendering sui display dei vari telefonini su cui finirà. Ho testato il programma sui dispositivi che ho a portata di mano, ma non escludo sorprese da recuperare con qualche modifica del Javascript.
E ora non rimane che preparare i test!
Immagine di apertura di 472301 da Pixabay.
Mi chiamo Pasquale Petrosino, radici campane, da alcuni anni sulle rive del lago di Lecco, dopo aver lungamente vissuto a Ivrea.
Ho attraversato 40 anni di tecnologia informatica, da quando progettavo hardware maneggiando i primi microprocessori, la memoria si misurava in kByte, e Ethernet era una novità fresca fresca, fino alla comparsa ed esplosione di Internet.
Tre passioni: la Tecnologia, la Matematica per diletto e le mie tre donne: la piccola Luna, Orsella e Valentina.
Potete contattarmi scrivendo a: p.petrosino@inchiostrovirtuale.it