
In realtà non ho scoperto JavaScript solo oggi, sapevo già dell’esistenza e dell’utilizzo di questo linguaggio, avendo lavorato a lungo nello sviluppo e nell’esercizio di servizi web. Non ne avevo invece mai ipotizzato l’utilizzo nella mia attività hobbistica di programmazione casalinga.
Per questo tipo di cose sono passato dal Fortran dell’era universitaria, a generazioni di Basic, per poi approdare, diversi anni fa, a Ruby. Poi, da un paio d’anni, ho abbandonato Ruby, elegante e leggibile, per Python, più ricco di librerie che consentono di fare praticamente tutto.
E allora, perché Javascript?
Mi è capitato spesso di desiderare di condividere un programma con amici, ma mi sono quasi sempre bloccato al come farlo. Non puoi pretendere che chiunque sia in grado di eseguire del codice Python, ad esempio. O anche solo abbia voglia di farlo.
Certo, si può incapsulare il codice in un pacchetto che contenga anche l’ambiente di run-time di Windows; un paio di volte l’ho fatto. Ma poi si deve generare una diversa versione per Mac e una per Linux. E poi per Android e iOS.
Ebbene, se invece il programma fosse incapsulato in una pagina web, e andasse in esecuzione semplicemente aprendo quella pagina con un normale browser, il problema della condivisione sarebbe brillantemente risolto.
Javascript consente esattamente questo, e ChatGPT può aiutare a sfruttare questa possibilità. Vediamo come.
Nota: il racconto è lungo, quindi l’ho spezzato in più parti. Questo articolo ne è la prima.
Come è fatta una pagina web
Sintetizzando al massimo, una pagina web è basata su tre componenti:
- la componente propriamente html, quella che contiene la struttura della pagina, bottoni, menù a tendine e cose simili, oltre alla parte testuale, con l’eventuale evidenziazione in grassetto o corsivo, i link, le immagini e così via;
- la componente che detta gli stili della pagina, spesso in un file separato con estensione .css; qui è dove sono le basi per l’adattamento della visualizzazione ai vari dispositivi, fissi o mobili; è questa sezione a determinare colori, dimensioni relative e posizionamento dei componenti della struttura;
- infine la terza componente, il codice JavaScript, spesso in un file separato con estensione .js, che dà dinamicità alla pagina, consentendo di modificarla in funzione degli input dell’utente, anche senza ricorrere all’intervento del server.
Come funziona il tutto
I moderni browser incorporano un motore di rendering, vale a dire delle librerie software che interpretano le informazioni codificate dal linguaggio HTML (più CSS e JS) e le traducono in una visualizzazione grafica delle pagine.
Se, in partenza, ogni browser integrava un proprio motore di rendering, oggi sono rimasti in campo solo in tre:
- Blink, utilizzato da Google Chrome e da tutti i browser derivati da Chrome (quindi Microsoft Edge, Brave, e altri);
- Gecko, il motore di rendering di Mozilla Firefox;
- WebKit, utilizzato da Apple Safari.
Il motore di rendering utilizza un proprio interprete del codice JavaScript, che esegue quindi la parte dinamica di una pagina web.
Questa è la ragione per cui un programma JavaScript integrato in una pagina web, potrà essere poi eseguito dal browser su un qualunque dispositivo, sia esso un pc Windows, un Mac, un Linux, un Android, un iOS.
Questo sistema offre diversi vantaggi:
- un elevato livello di standardizzazione, per cui le pagine web girano ugualmente bene su tutti i dispositivi, purché non siano vetusti;
- funzionalità e sicurezza aggiornate e manutenute costantemente alla cadenza, ormai standardizzata per tutti i browser, di una volta al mese, oltre alle patch di emergenza.
Ok, ho scoperto JavaScript, ma come lo imparo alla bella età che ho?
Domanda giusta, mi sono accorto ad esempio che, pur avendo sviluppato diversi programmini in Python, ho spesso dubbi che devo risolvere con siti tipo TutorialsPoint e il suo editor, o il classico StackOverflow.
Quando mi sono affacciato al tema, era ancora accessibile in Italia ChatGPT, con la possibilità di chiedere degli esempi di codice che risolvano un determinato problema, nei vari linguaggi.
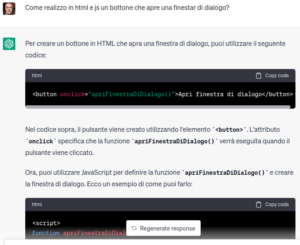
Un esempio dice tutto:
 La risposta prosegue poi con il codice della funzione appena definita e un’esaustiva spiegazione di come funziona il tutto.
La risposta prosegue poi con il codice della funzione appena definita e un’esaustiva spiegazione di come funziona il tutto.
Programmare con JavaScript ai tempi di ChatGPT diventa quindi come avere un programmatore seduto al nostro fianco che ci gira velocemente i mattoncini di codice belli e pronti, lasciandoci il compito di incastrarli nel programma che stiamo costruendo.
Certo, c’è da fare un minimo di adattamento del codice, come ad esempio sistemare i nomi delle variabili, ma il gap conoscitivo di chi si è appena avvicinato a JavaScript è colmato in un baleno.
Potrei avere lo stesso aiuto da, ad esempio, StackOverflow? Credo di sì, ma con una fatica almeno dieci volte maggiore, mettendo a severo rischio la voglia di continuare.
Per il resto, struttura della pagina html e stili di pagina, questo è più semplice, o forse l’ho maneggiato un po’ negli ultimi vent’anni almeno.
ChatGPT e i problemi di privacy
Naturalmente, appena ho pensato di accedere a Javascript appoggiandomi a ChatGPT, è partita la questione, ora risolta, di ChatGPT e la privacy.
Ho provato ad attivare qualche VPN, come suggerito da più parti, per simulare un arrivo non dall’Italia, ma senza successo. Google mi ha poi suggerito di provare Perplexity.ai, servizio che si appoggia a ChatGPT, ma non richiede necessariamente una registrazione e un accesso autenticato.
Bene, ma dove pubblico il codice che produco?
Per pubblicare una pagina web bisogna avere accesso a un web server. Quando si crea un blog o un sito, la piattaforma che ci ospita fornisce esattamente questo.
Partito a suo tempo su Digiland e Blog di Libero, ho poi creato qualche sito personale su WordPress.com, per poi atterrare da un anno a questa parte su una tecnologia minimalista, che fa però al caso mio. Ho creato cioè un sito statico.
Un sito statico è composto da pagine html che contengono contenuti statici, i quali non richiedono un server o un’applicazione web dinamica, ma un semplice web server. In parole povere, il comportamento dinamico della pagina è delegato alla presenza di una componente JavaScript nelle pagine del sito.
Dove trovo un server web che fa al caso mio?
Le possibilità sono diverse, io ho scelto quella che mi è parsa la più stabile e semplice da utilizzare tra le proposte free del mercato: GitHub.com.
Git è il sistema più largamente utilizzato al mondo per il controllo delle versioni del codice sorgente e la collaborazione nello sviluppo software. Il papà di Git è Linus Torvalds, il creatore del sistema operativo Linux.
GitHub è invece un sito, ora di proprietà di Microsoft, che, basato su Git, offre la possibilità di depositare codice, pagine html, file in generale, condividendoli con altri e gestendone lo sviluppo. Una possibilità ulteriore offerta da GitHub è quella di fornire un accesso web ai file depositati nel proprio account.
Quindi:
- posso creare in qualche modo le mie pagine;
- depositarle su GitHub;
- visualizzarle come sito web statico, a un indirizzo che mi viene assegnato da GitHub.
Il tutto gratuitamente.
E come generare le pagine?
È possibile generare il proprio sito a mano, ma è decisamente preferibile farlo con un Content Management System, o CMS, vale a dire con un’applicazione che consenta di definire l’aspetto del sito (in base a diversi temi) e di inserire e manutenere i contenuti.
WordPress.com, ad esempio, è un sistema completo di CMS e di servizio web, ma non fa al mio caso.
Per un sito da ospitare su GitHub va invece trovato un CMS per siti statici. Ho scelto il più semplice da utilizzare, pur essendo funzionale e completo: Publii.
Non è molto ricco di temi grafici, ma ne ho trovato uno che mi soddisfa!
Per chi fosse tentato di seguire la stessa strada, qui si trova un’esaustiva guida alla configurazione.
Ho scoperto JavaScript: i prossimi passi
Il mio utilizzo di Publii è partito agli inizi del 2023, mentre la mia avventura con JavaScript è cominciata pochi giorni prima di Pasqua.
Rimando alla prossima puntata il racconto di dove sono adesso con JavaScript e di come si riesca a gestire un semplice sito statico personale nel rispetto delle normative sulla Privacy. Senza dimenticare un minimo di cura nell’ottimizzare la visibilità in rete del proprio sito.
Foto di apertura di Tom da Pixabay.
Mi chiamo Pasquale Petrosino, radici campane, da alcuni anni sulle rive del lago di Lecco, dopo aver lungamente vissuto a Ivrea.
Ho attraversato 40 anni di tecnologia informatica, da quando progettavo hardware maneggiando i primi microprocessori, la memoria si misurava in kByte, e Ethernet era una novità fresca fresca, fino alla comparsa ed esplosione di Internet.
Tre passioni: la Tecnologia, la Matematica per diletto e le mie tre donne: la piccola Luna, Orsella e Valentina.




