Imparare divertendosi dovrebbe essere una linea guida da non dimenticare mai, né alla mia non più verdissima età, né quando, come mia nipote, ci si affaccia a un nuovo gradino del percorso di formazione, la scuola elementare nel suo caso.
Perché metto insieme le due cose? Capita che nel mio percorso io sia arrivato a guardare alla sintesi vocale con Javascript, mentre lei prova l’emozione di scrivere le prime parole e di rileggerle. Quindi mi sono ritrovato a chiedermi quale programma interattivo potrebbe divertirla proprio mentre impara a mettere insieme le sue prime frasi.
Non sarà certo originale, ma per adesso ho immaginato una pagina che le chieda di scrivere il suo nome, quindi le dia il benvenuto, e poi le proponga di scegliere tra tre giochi, pigiando uno di tre tasti di colori diversi. Al tasto (ipotizziamo) verde, corrisponde il gioco “Tu scrivi e io rileggo”, al tasto rosso parte il gioco “Io dico una parola, tu la riscrivi e io ti dico se è corretta”, al tasto blu (mi era rimasto questo) corrisponde un gioco sui numeri, tipo “Tu scrivi il numero e io lo leggo”.
Per realizzare tutto ciò occorre partire dalla funzionalità di sintesi vocale, che sapevo integrata in Javascript, ma che ahimè ho scoperto essere dotata di una certa anarchia da sistema a sistema. Vediamo come si fa a uscirne ragionevolmente vincitori.
Questo è il terzo di una mini-serie di quattro articoli dedicati a Javascript. I primi due si trovano qui e qui.
Come accedere alla sintesi vocale con Javascript
Il linguaggio JavaScript mette a disposizione un metodo per ottenere tutte le possibili voci con cui tradurre un testo in parlato: speechSynthesis.getVoices(). In uscita si avrà una lista con tanti elementi quante sono le possibili voci offerte dal browser su quel sistema operativo. Ogni voce avrà degli attributi che ne precisano la lingua con cui viene letto il testo, e il tipo di voce utilizzato.
Tutto bello, se non fosse che non tutti i browser offrono questa funzionalità e che, se lo fanno, utilizzano una lista di voci non standardizzata.
Qualche esempio aiuta a chiarire:
- Google Chrome ha una sola voce che implementa il linguaggio “it-IT”, ed è identificata come “Google italiano”;
- Microsoft Edge offre diverse voci:
- name = Microsoft Isabella Online (Natural) – Italian (Italy) lang = it-IT;
- name = Microsoft Elsa Online (Natural) – Italian (Italy) lang = it-IT;
- name = Microsoft Diego Online (Natural) – Italian (Italy) lang = it-IT.
Giusto per rendere le cose un po’ più frizzanti, in alcuni casi la lingua italiana è identificata con “it-IT”, in altri con “it_IT”. E, dimenticavo, la lista delle voci disponibili non è lì, pronti-via, ma bisogna attendere che si materializzi, come un evento che arriva un po’ dopo la partenza del programma.
Partiamo dal solito esempio da modificare
Così come visto negli articoli precedenti, il modo più proficuo per cominciare è quello di partire da un esempio bello e fatto e da lì andare di modifica. I dubbi, poi, possono essere facilmente chiariti con ChatGPT.
L’articolo da cui sono partito è Javascript Text To Speech (Simple Examples), che aiuta a costruire una semplice pagina html che carica in una menu la lista delle voci disponibili sul browser. Scegliendo una voce da quel menu, è poi possibile riprodurre in voce un testo inserito in un form di ingresso.
 Il codice html / css / js è molto semplice e rappresenta un buon punto da cui partire.
Il codice html / css / js è molto semplice e rappresenta un buon punto da cui partire.
Come adattare il codice alle mie esigenze
La pagina che voglio creare deve selezionare una voce, senza lasciare la scelta all’utilizzatore della pagina (ricordare che il target è una quasi-seienne). Quindi occorre effettuare una selezione “a buon senso”. Vediamo come mi sono mosso.
Preparo due variabili, itaLang e prefLang, la prima memorizzerà l’ultima voce in lingua italiana proposta dal metodo speechSynthesis.getVoices(), la seconda memorizza invece una voce appartenente a una lista nota di voci in italiano, che ritengo preferibili rispetto alle altre.
Il codice farà quindi queste azioni:
var voices = () => { prefLang = -1; speechSynthesis.getVoices().forEach((v, i) => { if (v.name.includes('talian') || v.lang == 'it-IT' || v.lang == 'it_IT') { itaLang = i; if (v.name.includes('Alice') || v.name.includes('Isabella')) {prefLang = i}; }; }); };
Il primo if le prova tutte per catturare le voci in italiano, compreso verificare che la descrizione del linguaggio comprenda la stringa “talian”, che cattura le varianti: Italiano, Italian, italiano, italian.
Il secondo if verifica se la voce appartiene ad Alice (Safari per iPad) o a Isabella (Microsoft Edge). In questo caso quella voce sarà preferita all’altra catturata come ultima delle proposte in italiano:
if (prefLang != -1) {itaLang = prefLang};
A che punto è lo sviluppo
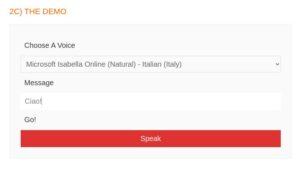
Nel mio sito 70plus è disponibile la pagina che elenca le voci disponibili sul browser con cui la si apre, seleziona la voce italiana più appropriata e consente di inserire un testo da sintetizzare.
In questa forma è possibile provare sui vari dispositivi, alla ricerca delle voci italiane disponibili. Ho già capito, peraltro, che si tratta di un’autentica impresa trovare la quadratura. Ecco, ad esempio, le voci disponibili sul Safari dell’iPhone di mia figlia (nonché madre della quasi-seienne):
È evidente che sarà impossibile avere una scelta uniforme tra i dispositivi. Sull’iPhone potrei ad esempio optare per Granpa o Granma, ma su Edge devo necessariamente scegliere tra Isabella, Elsa e Diego. Se poi considero che, con grande probabilità, il gioco sarà utilizzato su un Chrome per Android, mi rimarrà la voce standard offerta su quel dispositivo.
A parte questo guazzabuglio, il resto del programma dovrebbe scorrere senza grandi problemi.
Il primo passo sarà quello di definire il layout con cui si presenta il gioco. Dovrà essere una struttura molto semplice e intuitiva, con tre bottoni colorati, una sola buca in cui inserire il testo, un tasto di invio. Devo chiedere a ChatGPT come far partire la tastiera con le maiuscole pre-impostate, almeno per la prima fase di apprendimento.
Il tutto dev’essere pronto quanto prima. Per adesso ho fatto provare a Luna la pagina così com’è, e mi sembra lo trovi divertente. Vedremo come va.
Foto di apertura di ELLE RITTER da Pixabay
Mi chiamo Pasquale Petrosino, radici campane, da alcuni anni sulle rive del lago di Lecco, dopo aver lungamente vissuto a Ivrea.
Ho attraversato 40 anni di tecnologia informatica, da quando progettavo hardware maneggiando i primi microprocessori, la memoria si misurava in kByte, e Ethernet era una novità fresca fresca, fino alla comparsa ed esplosione di Internet.
Tre passioni: la Tecnologia, la Matematica per diletto e le mie tre donne: la piccola Luna, Orsella e Valentina.