Capita spesso di incontrare infografiche, ad esempio in un articolo di giornale oppure in un servizio televisivo. Si tratta di quei riquadri che sintetizzano lo stato di fatto su un dato tema, mediante immagini spesso stilizzate, grafici, dati e poco testo. Come è distribuita la ricchezza nel mondo? E la popolazione?
Non è complicato preparare un’infografica, naturalmente se si hanno dati e idee chiare su cosa si vuole comunicare. In giro per il web si trovano strumenti e template da modificare per ottenere con poco sforzo la sintesi che si ha in mente.
Se però si vuol evitare di installare nuovi tool, o di registrarsi sull’ennesimo sito di cui poi ci si dimenticherà la password, si può ricorrere al buon vecchio Power Point (o Libre Office Impress) e a uno strumento per il ritocco delle immagini, come GIMP. Verranno fuori infografiche facili facili e di buon effetto.
Esempi di infografiche
Una buona fonte di infografiche è l’Istat, l’Istituto nazionale di statistica. Nella sezione Infografiche del sito dell’Istat si trovano molte sintesi statistiche su temi di attualità. Lo scorso 25 novembre, ad esempio, un’infografica di facile lettura sintetizza lo stato in Italia degli stereotipi di genere.
La potenza comunicativa di un’infografica sta nella semplicità con cui riesce a evidenziare diversi aspetti del tema in pochi centimetri quadrati di spazio, magari stimolando qualche spunto di riflessione.
Altro sito ricco di infografiche, molto chiare anche se, a dire il vero, non bellissime, è il sito del Garante Privacy, anche questo dotato di una sezione dedicata.
Un esempio: come ci si deve comportare quando ci si diverte a far fare evoluzioni a un drone? (L’immagine è recuperata da Google-Immagini, al momento in cui scrivo la sezione delle infografiche del sito ha qualche inconsistenza di navigazione).
Qui si notano due cose:
- l’orientamento del foglio in verticale, diverso dal solito orizzontale, tipico delle diapositive delle presentazioni Power Point;
- la prevalenza del testo rispetto alle immagini, in questo caso inserite più per spezzare il testo e identificare le sezioni che per aggiungere informazioni.
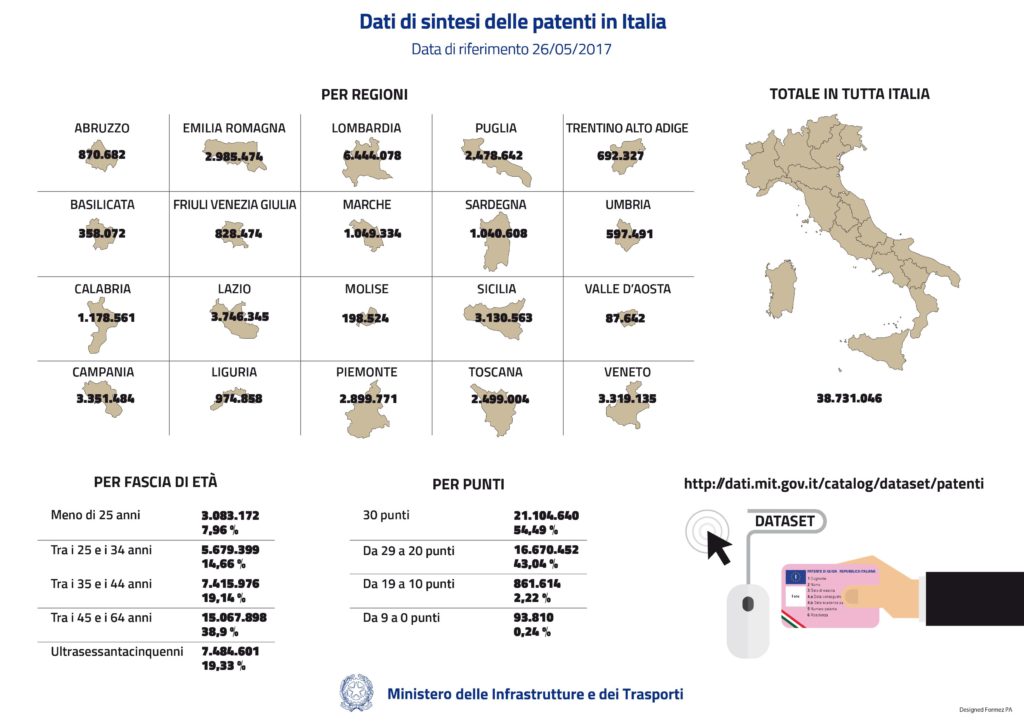
Anche i ministeri fanno la loro parte. Come siamo messi a punti-patente? Ce lo dice il Ministero delle Infrastrutture e dei Trasporti (situazione a metà 2017 ma, vabbè, non sarà cambiata molto):
In basso a sinistra si vede l’indirizzo web dove trovare il dataset, cioè i dati su cui è basata l’infografica. Qui si entra nel campo degli Open data, che merita un articolo a parte.
Infografiche facili, ma come?
Torniamo alla premessa-promessa iniziale: è possibile realizzare infografiche facili facili.
Per dare un’occhiata alle alternative, basta il solito Google (o anche DockDuckGo, se si è sensibili all’aspetto Privacy). Il leader indiscusso è Canva.com, con la solita scelta free-premium. Sono comunque disponibili gratuitamente gli elementi grafici necessari anche per piccole realtà commerciali. Non ci sono solo le infografiche, ma anche newsletter, presentazioni, copertine di libri, volantini. Insomma, vale la pena di dare un’occhiata.
Ovviamente ci si deve registrare al servizio free e prendere un po’ la mano con la modalità di realizzazione, peraltro priva di particolari complessità.
Se, invece, come accade a me, si ha già una buona pratica di Power Point (o Libre Office Impress) e si ha fretta di preparare una manciata di infografiche, allora esiste una strada tutto-in-casa.
Per tirar fuori la prima infografica basta sistemare il formato del foglio di Impress per adattarlo alle proprie esigenze e utilizzare qualche semplice accorgimento di layout, creando così un proprio template. Da qui poi si può procedere per replica, sostituendo testi e immagini.
Ecco, le immagini. Che si tratti di Canva.com o Power Point, non basta il solito Paint, ma occorre utilizzare un editor di immagini che consenta di effettuare gli interventi di base necessari:
- spingere al massimo la leggibilità dei dettagli dell’immagine, quando nell’immagine stessa c’è del testo funzionale alla comprensione dell’argomento trattato;
- ritagliare oggetti da un’immagine oppure cambiare colore a uno sfondo per adattarlo al nostro template.
Agli artisti del fotoritocco non serve nemmeno suggerire Photoshop, per tutti noi altri che partiamo da zero o quasi e siamo sensibili alla spesa, esiste Gimp, editor di immagini gratuito e open source.
Le mie infografiche facili
Da dove mi arriva l’esigenza di realizzare infografiche?
Quest’anno mi sono impegnato a raccontare gli elementi di Informatica a una splendida classe di diversamente ragazzi dell’Università di Lecco per adulti e terza età.
Per le lezioni utilizzo classiche presentazioni realizzate con Impress ed esportate in pdf. Torna utile però fornire anche delle schede riassuntive su argomenti puntuali, in modo che a chi termina il corso rimanga una mini-guida pratica per l’utilizzo degli strumenti informatici. Le infografiche fanno esattamente al caso.
Naturalmente l’obiettivo non è marketing, né informativo, ma formativo. Quindi prevale il testo e le poche immagini utilizzate sono funzionali alla comprensione del testo. Quindi devono essere leggibili nel dettaglio, anche se di dimensioni ridotte.
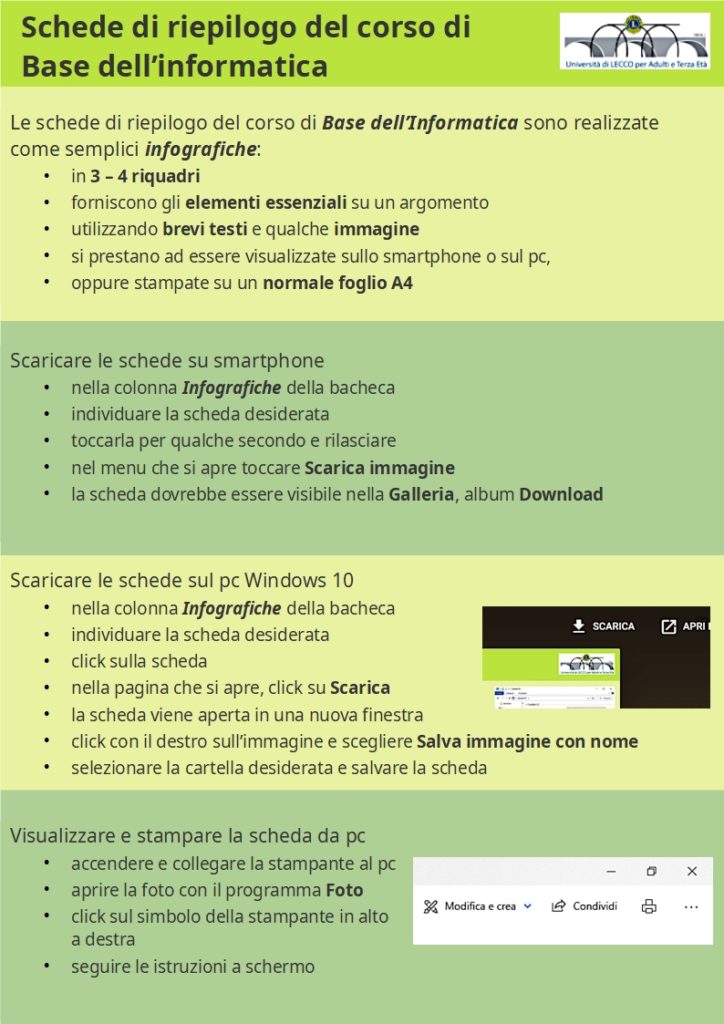
Per esporre l’utilizzo dell’infografica ci sta bene un’infografica!
La bacheca a cui si fa riferimento nella scheda è realizzata tramite il sito Padlet.com, altro strumento freemium, molto pratico nel campo della didattica. Consente di distribuire file, suggerire link, fornire informazioni varie e raccogliere commenti. Nella versione gratuita mette a disposizione tre bacheche. Ciascuna può essere protetta da password oppure resa completamente pubblica o esclusivamente privata.
Il template
Per disegnare diapositive per scopi personali non utilizzo Power Point, ma Impress, che fa parte del pacchetto Libre Office, gratuito e open source. Le istruzioni che seguono sono relative a Impress, ma hanno un immediato analogo su Power Point.
Cominciamo dal formato. Ho scelto il formato del classico foglio A4, quello utilizzato per stampare su carta, per intenderci.
Il foglio ha dimensioni fisiche di 29,7 x 21 cm, quindi è ragionevole immaginare tre o al massimo quattro sezioni, più il titolo. Nel caso di quattro sezioni, ho predisposto la dimensione di ciascuna a 6,8 x 21 cm. Questa scelta lascia un’altezza di 2,5 cm per il titolo.
In ogni sezione ho inserito due pannelli colorati sovrapposti, da 6,8 x 21 cm. Quello sottostante serve da sfondo per la sezione e va lasciato vuoto e senza modifiche. Il pannello sovrastante, in cui va inserito il testo della sezione, può essere ridimensionato e spostato per centrare il testo e per lasciare spazio all’eventuale immagine da inserire nella sezione. Le immagini, preparate come descritto di seguito, vanno appoggiate sul pannello di sfondo.
Il colore della coppia di pannelli si alterna di sezione in sezione, in modo da staccare visivamente l’una dall’altra. Il blocco del titolo ha un colore ancora diverso.
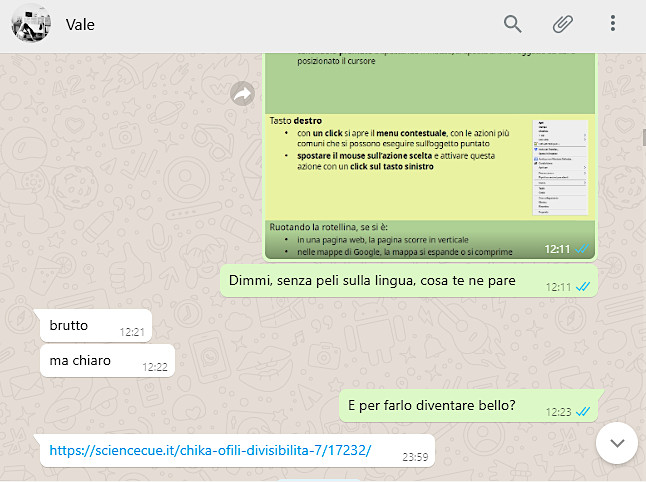
Ho sottoposto la mia creatura all’esperta di casa, mia figlia. Ecco come è andata:
L’esperta non mi ha dato speranza di miglioramento, quindi va bene così.
Gimp e le immagini
Come accennato prima, le immagini da inserire nelle infografiche sono ottenute ritagliando schermate (screenshot) del pc o immagini cercate sul web. In quest’ultimo caso capita anche di dover modificare il colore dello sfondo, oppure ritagliare un oggetto per estrarlo dalla foto originaria e riutilizzarlo in una nuova immagine.
Nel caso di ritagli di schermate, invece, c’è la necessità di aumentare la nitidezza dell’immagine, in modo da rendere leggibili anche frammenti di dimensioni ridotte.
Tutte queste operazioni sono possibili con Gimp.
Un esempio: voglio ritagliare da un’immagine natalizia uno gnomo, da utilizzare poi in altre immagini. La sequenza di immagini chiarisce l’effetto dei passi effettuati:
- si parte dall’immagine originaria, in cui c’è l’oggetto da ritagliare;
- con lo strumento Immagine –> Ritaglio preciso si ritaglia l’oggetto disegnandone il contorno a colpi di click; è il passaggio che prende più tempo, se si desidera che il taglio sia preciso;
- aperta una nuova immagine con il ritaglio effettuato e uno sfondo trasparente, si ampliano le dimensioni dell’immagine stessa;
- si aggiunge un livello di immagine, con il colore di primo piano, preventivamente settato al colore voluto, ad esempio verde (Livello –> Nuovo livello);
- si porta questo livello sotto l’immagine (Livello –> Pila –> Abbassa il livello) e si fondono i due livelli (Immagine –> Fonde i livelli visibili); l’immagine è pronta per essere esportata (File –> Esporta come…).
Immagini più nitide
L’ultima immagine della gallery introduce a un altro tema importante: come far sì che piccoli ritagli di schermate rimangano sufficientemente nitidi. A questa esigenza viene incontro un altro strumento di GIMP, che si trova con il percorso Filtri –> Miglioramento –> Nitidezza.
Meglio dimenticare gli effetti speciali di certe serie statunitensi, l’algoritmo che da una piccola immagine sfocata recupera il volto di una persona in lontananza e girata di spalle non esiste ancora.
Esistono invece algoritmi che lavorano sul contrasto dei punti (pixel) dell’immagine, riuscendo a migliorare nettamente la nitidezza dei particolari, come ad esempio dei testi.
Certo, occorre giocare un po’ con le leve dello strumento e vedere l’effetto che fa, ma i risultati sono apprezzabili.
E infine, esportazione e stampa
Fin qui l’infografica è ancora annidata in un file Impress. Occorre esportarla come immagine (jpeg, ad esempio) e poi, eventualmente, stamparla.
Per esportare l’immagine, il percorso su Impress è: File –> Esporta. Una volta aperto il pannello di salvataggio:
- scegliere in Salva come il formato desiderato, ad esempio jpeg;
- posizionarsi nella cartella in cui vuole salvare l’immagine;
- assegnare un nome all’immagine.
Da notare che viene esportata una sola immagine, quella relativa alla diapositiva corrente. Quindi occorre ripetere il ciclo per ciascuna delle immagini da esportare.
L’ultimo passo è la stampa. Molto utile il programma Foto di Windows 10. Riconosce automaticamente il formato A4 rendendo semplice anche l’ultimo passaggio.
Una nota di chiusura sulla compatibilità delle applicazioni di Libre Office con le analoghe di Microsoft Office.
Libre Office può aprire e salvare nei formati Microsoft, ma nel passaggio da un’applicazione all’altra si rischia sempre di perdere qualcosa, in modo particolare quando è in gioco della grafica.
Come regola di buon senso, salvo sempre nel formato proprietario Libre Office. Quando devo interagire con altre persone, allora esporto il file nel formato più conveniente. Il formato pdf va bene se non sono previste modifiche da parte della controparte. Altrimenti esporto nel formato Microsoft Office (.doc, .docx, .xlsx, .pptx) e incrocio le dita.
Se l’argomento è di vostro interesse, leggete anche quello sulle immagini infografiche, l’arte di schematizzare la conoscenza.
Foto di apertura del post di 200 Degrees da Pixabay.
Mi chiamo Pasquale Petrosino, radici campane, da alcuni anni sulle rive del lago di Lecco, dopo aver lungamente vissuto a Ivrea.
Ho attraversato 40 anni di tecnologia informatica, da quando progettavo hardware maneggiando i primi microprocessori, la memoria si misurava in kByte, e Ethernet era una novità fresca fresca, fino alla comparsa ed esplosione di Internet.
Tre passioni: la Tecnologia, la Matematica per diletto e le mie tre donne: la piccola Luna, Orsella e Valentina.