
QR Code: negli ultimi due anni questo termine è diventato molto familiare. Basti ripercorrere con la mente il temerario percorso affrontato quando ci sediamo in pizzeria: prima si mostra un Green Pass, che altro non è se non un QR Code (QR) con la nostra certificazione vaccinale, poi siamo noi a leggere un QR per visualizzare il menu sul nostro smartphone.
Vediamo allora cos’è un QR Code, per cosa si può utilizzare, quali strumenti abbiamo per generarlo.
Cos’è un QR Code
Il QR Code (quick response code) è un codice a barre bidimensionale, concepito in Giappone nel 1994 e utilizzato per codificare un testo. Nell’utilizzo più comune il testo è l’indirizzo di una pagina web (url). Può essere letto da smartphone tramite un’app, consentendo in modo molto semplice il passaggio diretto da una pagina stampata all’accesso web su smartphone.
In tempi recenti il lettore di codici a barre e QR è diventato standard nel sistema operativo Android. Occorre prestare molta attenzione invece alle app di lettura scaricate dallo store Android: alcune di queste app, infatti, si sono rivelate portatrici di malware.
Il testo contenuto nel QR Code può essere al massimo di 4.296 caratteri alfanumerici. I dati sono protetti da errori in lettura mediante un codice per la rilevazione e correzione d’errore Reed-Solomon. In estrema semplificazione, i dati vengono memorizzati in una forma ridondante, in modo che, anche se una frazione dei dati stessi venisse letta con errori, sarebbe comunque possibile ricostruire i dati originari.
È possibile scegliere tra quattro diversi livelli di protezione. La copertura dei diversi livelli di protezione disponibili, espressa come percentuale di codice in errore accettabile per il recupero corretto dei dati, è la seguente:
- Low: 7%;
- Medium: 15%;
- Quartile: 25%;
- High: 30%.
Qualche informazione sull’estetica del QR Code
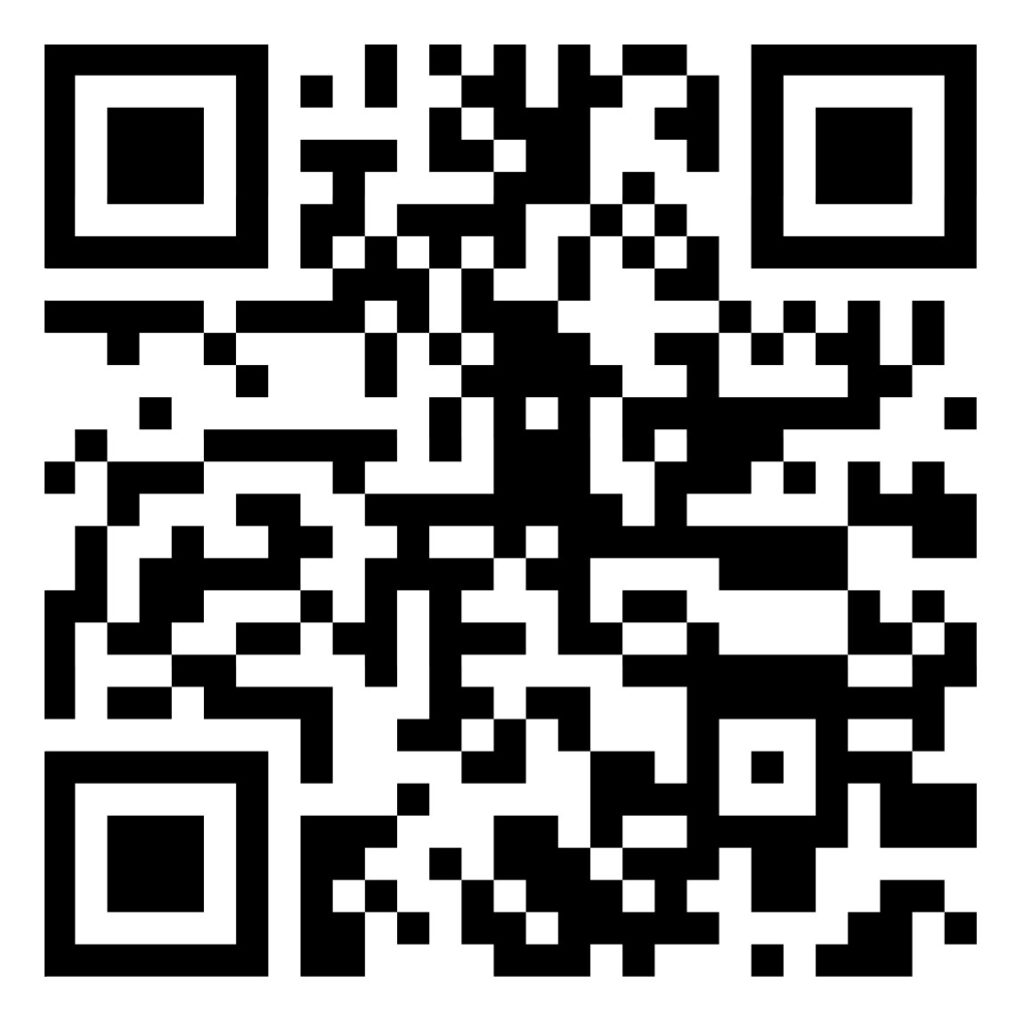
Il QR riprodotto qui sotto contiene l’indirizzo: https://www.inchiostrovirtuale.it/?utm_source=qr : Sul significato della parte dopo il carattere “?” torneremo dopo.
Sul significato della parte dopo il carattere “?” torneremo dopo.
Si osservi la presenza di tre quadrati negli angoli: sono i positioning detection markers, utili all’app che legge il codice per orientare l’immagine per una corretta lettura. L’app ha quindi modo di ruotare l’immagine rilevata, nel caso questa le venga presentata con un diverso orientamento. Si può sfruttare questa possibilità a fini estetici, come vedremo in seguito.
Nell’angolo in basso a destra, invece, c’è un ulteriore quadratino, si tratta di un alignment marker. Gli alignment marker servono a facilitare il rilevamento della matrice di punti (pixel) del QR. Uno o più di questi marker si rivelano utili quando il QR ha una superficie ampia o quando è posizionato su una superficie curva.
Tra il bordo basso dei due marker in alto e tra i bordi destri dei due marker sulla sinistra ci sono due file di blocchi alternati bianco-nero. Si tratta del timing pattern, che consente all’app di lettura di rilevare la composizione della matrice di pixel.
Ancora: intorno al QR occorre lasciare una fascia di colore bianco, la quiet zone. L’app di lettura utilizzerà questa fascia per delimitare l’area effettiva del QR.
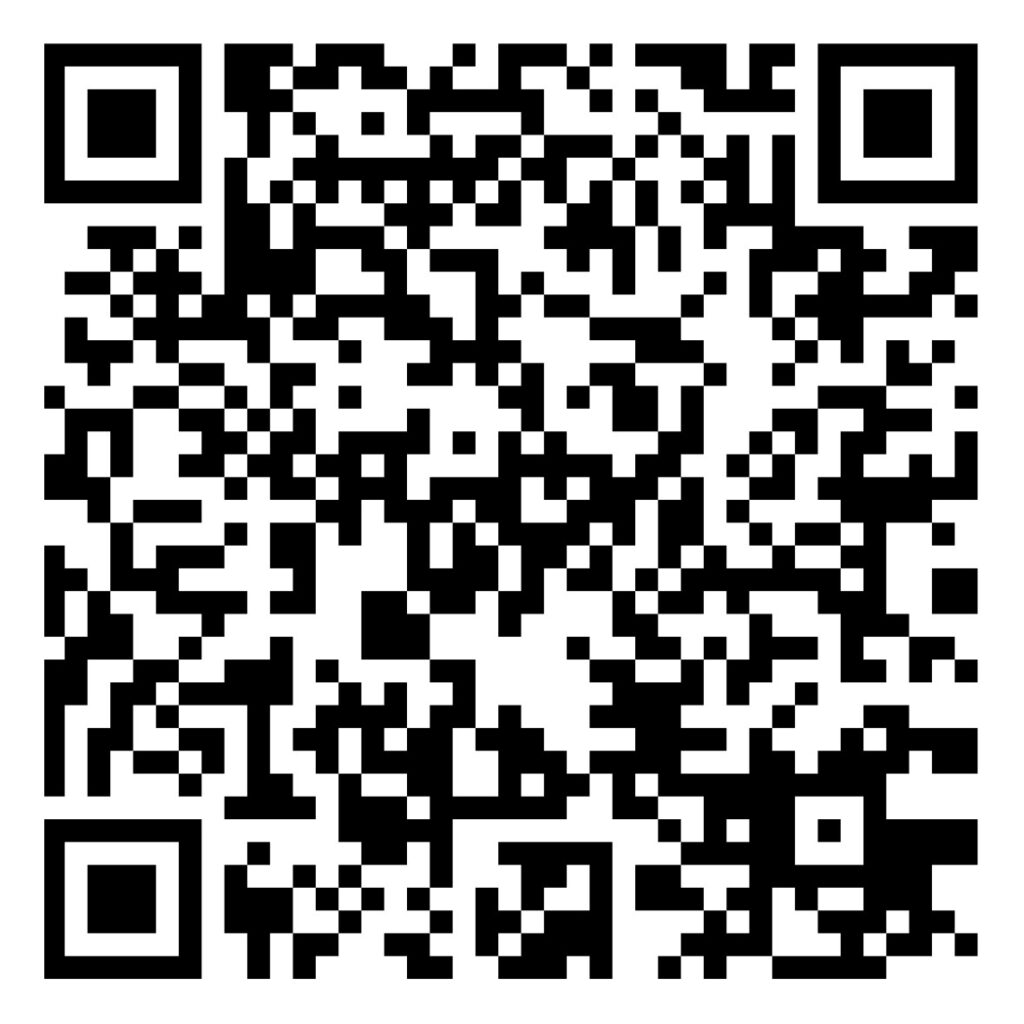
Il livello di protezione dagli errori utilizzato nell’immagine è il più basso disponibile. Qui sotto viene riportato lo stesso indirizzo, ma con la massima protezione possibile:
 La necessità di memorizzare un maggior numero di caratteri fa sì che i pixel siano più fitti, con una dimensione quindi più piccola.
La necessità di memorizzare un maggior numero di caratteri fa sì che i pixel siano più fitti, con una dimensione quindi più piccola.
L’inserimento di un logo
Se si altera una porzione dell’immagine del QR, si introducono degli errori nella lettura del codice.
Con un livello di protezione dagli errori abbastanza robusto è però possibile rovinare una parte apprezzabile della superficie del QR Code (fino al 30%), lasciandolo comunque perfettamente leggibile. È quindi possibile inserire un logo, sovrapponendolo all’immagine del codice, a patto che non abbia dimensioni eccessive e che non vengano intaccati i marker e il timing pattern. In questo esempio, per ottenere una maggiore robustezza, si è scelta una protezione del codice media.

C’è flessibilità anche nella scelta dei due colori su cui si basa il QR Code, purché siano in contrasto tra loro. Ecco un esempio:
 Prima di pubblicare un QR personalizzato è bene verificarne con diversi lettori l’effettiva leggibilità.
Prima di pubblicare un QR personalizzato è bene verificarne con diversi lettori l’effettiva leggibilità.
Combinando un po’ di cose
Si è visto che il QR Code può essere anche presentato con un orientamento ruotato, perché l’app di lettura provvede a recuperare il corretto orientamento. È quindi possibile inserire il logo in un QR Code ruotato:
Altra possibilità è quella di inserire il QRCode come elemento di un’immagine:
Come personalizzare il testo del QR Code
Ecco di seguito alcuni possibili utilizzi del QR:
- rimandare a un indirizzo web (es.: menu di un ristorante);
- impostare un’email, a un determinato destinatario;
- fornire una posizione geografica a un’app di navigazione;
- fornire un testo informativo (es.: Green Pass).
Gli esempi finora presentati sono tutti relativi al primo esempio di utilizzo: https://www.inchiostrovirtuale/?utm_source=qr .
In questo caso il QR Code contiene sia un indirizzo web (https://www.inchiostrovirtuale/), sia un parametro (?utm_source=qr). In una url, infatti, i parametri possono essere inseriti dopo l’indirizzo della pagina, preceduti da un “?”, ciascun parametro essendo composto da un nome (utm_source) e un valore (qr), separati da un “=”. È possibile inserire più parametri, separandoli con un “&”.
Il parametro inserito in questo esempio è utile per tracciare il fatto che l’accesso alla pagina proviene dalla lettura di un QR Code. Dalle statistiche del sito sarà quindi possibile rilevare le caratteristiche delle visite provenienti dalla pubblicazione del QR Code (numero di visite, pagine viste, località di origine della visita, percorso di navigazione nel sito, dopo l’accesso…).
Il formato dei parametri (nome e valore) dipende dall’applicazione ed è relativamente libero. Conviene però attenersi alla convenzione di utilizzare, per il tracking, parametri con il prefisso “utm_”, in particolare utm_source per indicare la sorgente dell’accesso, cioè il QR Code.
Se devo cambiare pagina, il QR Code va ristampato?
Il testo inserito in un QR Code può portare a una pagina web, e una soltanto. È possibile rendere meno rigida la corrispondenza, se la pagina indirizzata non è immediatamente quella con le informazioni che si desidera offrire, ma contiene una redirezione alla pagina voluta. In questo modo si potrà cambiare la redirezione e puntare a una pagina diversa, senza modificare e ripubblicare il QR Code.
Nel mondo WordPress è necessario essere amminstratori del sito per aver accesso all’header della pagina e poter inserire la redirezione voluta.
Gli strumenti per confezionare un QR Code
Gli esempi mostrati finora sono stati sviluppati in locale sul pc, utilizzando:
- LibreOffice Writer per creare il QR dall’url, con il voluto livello di correzione degli errori;
- Inserisci → Codice a barre e QR;
- GIMP per l’elaborazione grafica del QR;
- l’app nativa Android di un paio di smartphone per la validazione del QR Code generato.
È da notare che con questi strumenti è necessario un po’ di lavorio per poter ottenere un’immagine con le dimensioni volute e non troppo piccole.
Sono disponibili peraltro moltissimi siti web che offrono gratuitamente la generazione di QR, alcuni anche personalizzati con il logo voluto. Generalmente viene offerta anche, al costo di una fee mensile, la redirezione su pagine differenti e la disponibilità di statistiche.
In poche parole…
Il QR Code è un modo molto semplice, efficace ed economico per passare dal mondo fisico (pagina stampata, cartellone, biglietto da visita, …) al mondo digitale (web, applicazione di posta, navigatore, …). La generazione di QR è semplice e immediata, grazie a diversi siti web che offrono gratuitamente le principali caratteristiche utili, ma anche grazie a strumenti gratuiti disponibili per pc. Un po’ di creatività può rendere più attraente il QR, migliorandone l’efficacia.
Link utili
Alternativa di sviluppo su pc: https://www.youtube.com/watch?v=myZuwrMRq8c
Mi chiamo Pasquale Petrosino, radici campane, da alcuni anni sulle rive del lago di Lecco, dopo aver lungamente vissuto a Ivrea.
Ho attraversato 40 anni di tecnologia informatica, da quando progettavo hardware maneggiando i primi microprocessori, la memoria si misurava in kByte, e Ethernet era una novità fresca fresca, fino alla comparsa ed esplosione di Internet.
Tre passioni: la Tecnologia, la Matematica per diletto e le mie tre donne: la piccola Luna, Orsella e Valentina.






