Il più semplice editor di note che si possa immaginare? Basta aprire un tab del browser e scrivere, al posto dell’indirizzo della pagina da visualizzare, questo semplice codice:
data:text/html, <body contenteditable>scrivi qui!
Una volta premuto il tasto invio, si aprirà una pagina bianca, con in alto “scrivi qui!”. E, infatti, proprio come succede con un editor di note, è possibile scrivere nella pagina, cancellare, copia/incollare pezzi di testo. E non solo testo, è possibile incollare anche pezzi di pagine web, immagini incluse. Il contenuto non sarà cliccabile, la pagina è in modalità editing, ma i collegamenti ipertestuali ci sono tutti, tasto destro e possono essere copiati.
Non so a chi e a quando risalga la prima proposta, ricordo solo di aver letto un articolo al riguardo almeno un paio d’anni fa, e poi di averlo ritrovato con mille variazioni sul tema (un esempio qui). Non potevo resistere a mettere insieme la mia versione.
Il funzionamento dell’editor di note
Due sono i punti chiave che consentono la realizzazione di questo editor: la possibilità di inserire direttamente un documento html nella barra degli indirizzi del browser e l’attributo “contenteditable“, introdotto dallo standard HTML5.
Naturalmente al documento possono essere aggiunti elementi per renderlo più fruibile: font dei caratteri più leggibile, elementi di sfondo, e così via. Rimane però una limitazione di base: le note inserite spariscono alla chiusura del tab in cui sono inserite, e quindi anche alla chiusura del browser. In effetti, però, anche questa limitazione può essere superata.
Miglioriamo la leggibilità
In effetti la pagina bianca dell’editor e i caratteri piccoli confondono un po’. Si può pensare a qualche semplice ma sostanziale miglioramento, introducendo l’attributo style.
Per prima cosa si possono ingrandire i caratteri. Conviene utilizzare non una misura assoluta, come i pixel (px), ma una relativa alla dimensione predefinita dal browser per la pagina (rem); 1.2 rem sembra una buon compromesso tra leggibilità e densità di caratteri.
Poi si può regolare la distanza tra le righe (line-height:1.5rem).
Ancora, si possono fissare la dimensione della riga e i margini da tenere tra testo e bordi della pagina, lasciando al browser il compito di centrare il testo nella pagina (max-width:60rem;margin:0 auto;padding:4rem;).
Che ne direste di prevedere anche un bel filo nero di bordatura, magari con gli angoli arrotondati? Basta aggiungere: border:2px solid black; border-radius:10px. Questa volta l’unità di misura scelta è il pixel, per rendere lo spessore del bordo indipendente dalla dimensione dei caratteri del browser.
Ecco come si è ingrandito il nostro codice, sistemato su più linee per ragioni di leggibilità:
data:text/html,<title>Text Editor</title> <body contenteditable style="font-size:1.2rem;line-height:1.5rem; max-width:60rem;margin:0 auto;padding:4rem;border:2px solid black; border-radius:10px">Scrivi qui!
Spezzando il codice su più righe, vengono introdotti i caratteri del “ritorno a capo”, 0A0D. Non creano problemi all’esecuzione del comando, ma andrebbero eliminati per pulizia.
Per cosa usare l’editor di note nel browser
In realtà, quando lavoro al pc, ho quasi sempre l’editor Notepad++ aperto. Rispetto al classico Blocco Note di Windows ha diversi e decisivi vantaggi.
Si possono aprire più documenti in una sola istanza di applicazione, inoltre i documenti non ancora salvati vengono comunque conservati da Notepad++ alla chiusura. Ho delle note che conservo e consulto da almeno un anno, senza averle mai salvate.
Ci si potrebbe fermare qui, ma Notepad++ ha un altro importante vantaggio: in funzione dell’estensione del documento su cui si lavora, è in grado di riconoscerne la sintassi ed evidenziarla.
Esempio: se sto modificando un documento web, i tag html vengono evidenziati con un colore diverso. E non basta: cliccando su un tag, viene evidenziato immediatamente il suo tag di chiusura. Caratteristica questa che è fondamentale per orientarsi in documenti web che abbiano un minimo di complessità.
I formati riconosciuti sono molti: HTML, XML, Ruby e tutti i più importanti linguaggi di programmazione. Viene anche evidenziata la marcatura del Markdown.
Notepad++ ha però un grosso limite: visualizza solo testo semplice. Se voglio visualizzare del testo html, e non solo il suo codice, oppure delle immagini, allora Notepad++ non va più bene. È qui che il semplice editor di note inserito nel browser può venire in aiuto.
Basta memorizzarlo nei bookmark e richiamarlo quando serve, ricordando sempre che le note spariranno alla chiusura del browser.
Come memorizzare l’editor di note tra i bookmark? È sufficiente selezionare il codice con il mouse e poi trascinarlo nella barra dei Preferiti (digitare CTR + B se non è visualizzata). Editando il bookmark dalla sezione Preferiti del browser gli si può attribuire il nome che si preferisce.
Arricchiamo l’editor
Mi dà fastidio scrivere E’ invece di È. Peccato non aver ancora capito la combinazione giusta di tasti per tirar fuori la maiuscola di è. Basta inserire da qualche parte nell’editor la È, per poterla copiare quando serve.
Altra cosa utile: posso memorizzare nel codice anche un mini-lista non numerata e una numerata, in modo da poterla riprendere quando serve. Il codice? Semplice:
data:text/html,<title>Text Editor</title> <body contenteditable style="font-size:1.2rem;line-height:1.5rem; max-width:60rem;margin:0 auto;padding:4rem;border:2px solid black; border-radius:10px">Scrivi qui! <br /><br /><hr> <div style="overflow:auto;border-bottom:1px solid black;"> <div style="position:relative;float:left;width:50%;"> È ½ ⅓ ¼ ⅔ ¾ x<sup>2</sup> x<sub>2</sub> <ul><li>...</li><li>...</li></ul></div> <div style="float:right;width:50%;">...<ol><li>...</li> <li>...</li></ol></div> </div>
In grassetto è evidenziato il codice aggiunto. Un paio di righe di spazio, più un separatore (<br /><br /><hr>), tra l’area di editing e la borsa degli attrezzi. Questa è realizzata con un contenitore (<div>), con al suo interno due contenitori affiancati, ciascuno con una lista di due elementi: una lista con dei bullet, l’altra numerata. Nel primo contenitore ho inserito anche una manciata di caratteri da tenere a portata di mano:
È ½ ⅓ ¼ ⅔ ¾ x2 x2
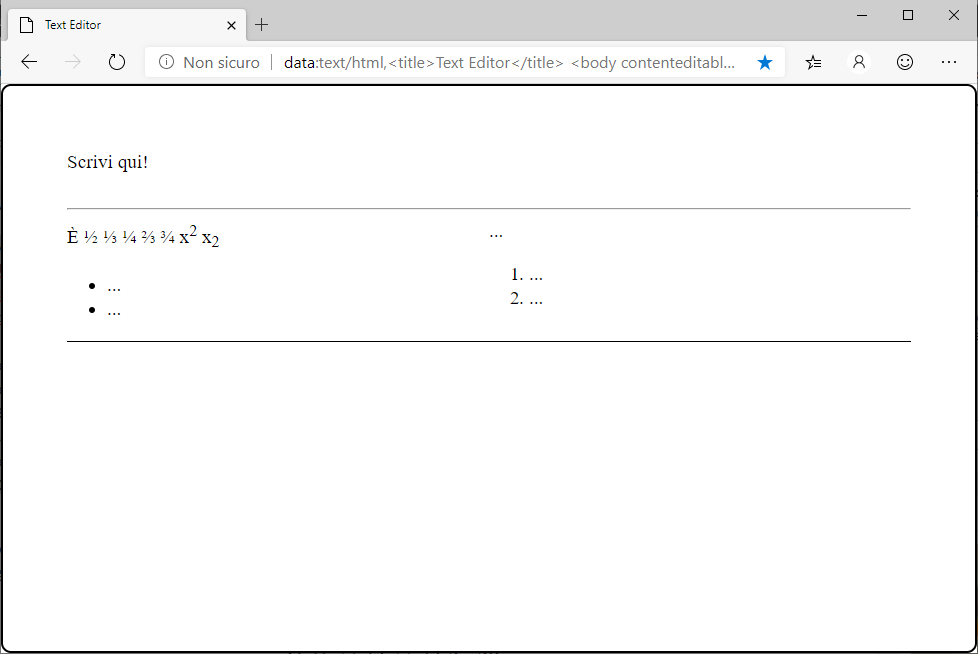
Ed ecco come appare l’editor, alla sua apertura:
I comandi dell’editor
Ricordando la premessa che questo editor non può aprire o salvare file, e che non c’è un menu di comandi a disposizione, il solo modo per controllare l’editor è via shortcut da tastiera.
Si va dai classici CTRL + C e CTRL + V, rispettivamente per copiare e incollare, al CTRL + Z e CTRL + Y per l’undo e il redo, passando per CTRL + B per il grassetto e CTRL + I per il corsivo. Più le varie combinazioni di CTRL, Shift e frecce, per muoversi in pagina e selezionare codice.
Tutti comandi utilizzabili anche in quelle applicazioni (esempio Email) che non hanno queste voci esplicitate nel menu, si pensi all’Undo).
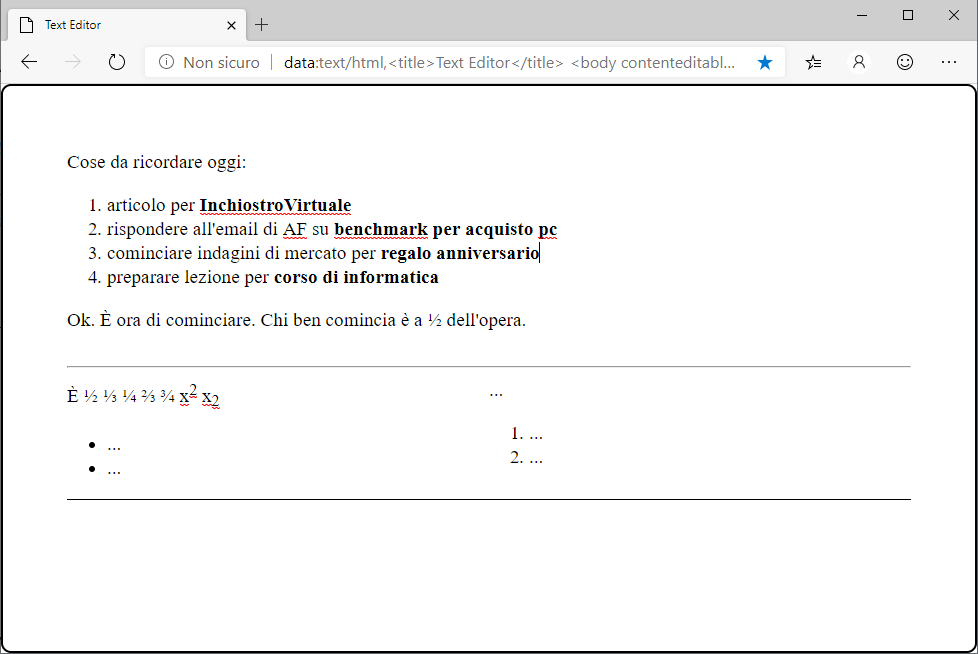
Ecco come appare l’editor, dopo aver copia/incollato e inserito un po’ di testo:
Ho prima copiato la lista numerata dalla borsa degli attrezzi, poi l’ho estesa semplicemente andando a capo alla fine del secondo elemento. Due a capo interrompono la lista, esattamente come in un normale documento Word.
Il contenuto dell’editor può essere poi utilizzato (copiato) in un’email, in un post o in un documento word.
Per gli screenshot ho utilizzato il nuovissimo Edge Beta di Microsoft. Basato su Chromium, il progetto open source di Google, il nuovo Edge Beta promette di essere estremamente competitivo nei contronti di Chrome.
Si possono ancora aggiungere funzionalità all’editor di note? Certamente sì, basta ispirarsi alle proprie abitudini di lavoro al pc. In apertura di articolo ho citato anche la possibilità di salvare e successivamente ricaricare le note. TabNotes fa esattamente questo, il codice e la spiegazione di come funziona sono qui.
La foto di apertura dell’articolo è di congerdesign da Pixabay.
Mi chiamo Pasquale Petrosino, radici campane, da alcuni anni sulle rive del lago di Lecco, dopo aver lungamente vissuto a Ivrea.
Ho attraversato 40 anni di tecnologia informatica, da quando progettavo hardware maneggiando i primi microprocessori, la memoria si misurava in kByte, e Ethernet era una novità fresca fresca, fino alla comparsa ed esplosione di Internet.
Tre passioni: la Tecnologia, la Matematica per diletto e le mie tre donne: la piccola Luna, Orsella e Valentina.