Sarà capitato a tutti di giocare a tris da ragazzini. Poi, una volta capito che giocando correttamente si finisce sempre in parità, siamo passati a giochi più complicati. Oppure, semplicemente, crescendo abbiamo abbandonato un gioco da ragazzini.
E allora perché tiro fuori il tris alla mia veneranda età?
Semplicemente perché, per capire quanto mi sarebbe stato arduo imparare a programmare in JavaScript, sono partito proprio dalla realizzazione del gioco del tris.
Vediamo come è andata.
Nota: questo articolo è il secondo di una miniserie dedicata alla programmazione di HTML, CSS e JavaScript (JS). Il primo articolo della serie si trova qui.
Lo spunto
Nell’articolo precedente ho raccontato come ho deciso di provare a utilizzare HTML + CSS + JS per realizzare e condividere con amici dei semplici programmi, che fosse immediato eseguire con le sole competenze di chi utilizza il web.
L’idea era di appoggiarsi a ChatGPT per agevolare l’apprendimento, senza perdersi in guide al linguaggio a ogni dubbio.
Occorreva, però, una prova di fattibilità, ovvero rispondere alla domanda: “Sarò capace?”
Una risposta potevo trovarla nel provare a realizzare qualcosa di semplice, come un giochino interattivo.
Una rapida ricerca su Google mi ha consentito di trovare questo chiaro ed esaustivo articolo: Create a Two-Player Tic-Tac-Toe Game Using JavaScript, HTML, and CSS, che appunto racconta passo-passo come realizzare una pagina web con il gioco interattivo tic-tac-toe, il tris della nostra infanzia.
A questo punto non rimaneva che replicare il codice già bello e pronto, e poi provare a modificarlo, arricchendolo di qualche funzionalità.
Nota: un tris bello e fatto con cui giocare lo offre già il motore di ricerca Google.
JavaScript per giocare a tris: cosa serve per cominciare
Per realizzare un programma accessibile da web in un qualunque linguaggio di programmazione occorrono fondamentalmente tre cose:
- un ambiente di sviluppo, per scrivere il codice ed effettuare i test di progetto;
- un processo di pubblicazione del codice sviluppato;
- uno strumento di test in linea, una volta pubblicato il proprio codice.
Un enorme vantaggio di JavaScript è la semplicità con cui è possibile rispondere a queste tre esigenze:
- ambiente di sviluppo:
un qualunque editor di testo è sufficiente per partire a scriver il codice, utilizzando per il testing la funzionalità di debug del codice integrata nei moderni browser, anche se poi è preferibile scegliere un IDE (integrated development environment); - processo di pubblicazione:
occorre avere un sito web su cui pubblicare pagine html con CSS e JS; utilizzo Publii come strumento locale al pc per preparare le pagine da pubblicare e GitHub per essere visibile sul web; - test in linea:
ogni moderno browser, come accennato in precedenza, consente di ispezionare (o analizzare) il codice della pagina che si sta guardando; lo strumento integrato nel browser consente di effettuare le consuete operazioni di debug: inserire breakpoint, cioè fermare l’esecuzione del codice su una particolare istruzione, per verificare come si è arrivati fin lì, esaminare i valori delle variabili in gioco, verificare le azioni in rete e così via.
Come sono partito
Lavorando su un pc con Linux (Xubuntu 22.04), ho usato Mousepad, l’editor di testo integrato. So che ce ne sono di migliori, ma la pigrizia mi ha tenuto fermo lì.
Ai già citati Publii e GitHub ho poi affiancato l’utilizzo dello strumento Ispeziona del browser Brave, quello che normalmente utilizzo sul pc. Per attivarlo è sufficiente premere il pulsante destro del mouse su un qualunque punto della pagina visualizzata dal browser. La manovra è possibile sia su pagine pubblicate sul web che su pagine presenti sul proprio disco, consentendo quindi il debug e il testing sia nel codice pubblicato in rete che nella fase di progetto.
L’interazione tra html, css e js
La pagina web su cui si lavora è vista come una struttura ad albero, la cui radice è lo scheletro della pagina stessa, che è il primo oggetto caricato dalla rete sul nostro dispositivo. A seguire vengono caricati gli altri elementi che completano la struttura, ciascuno con una serie di attributi:
- un id, cioè un identificativo univoco dell’elemento;
- una o più class, che personalizzano tutti gli elementi di ciascuna classe in modo univoco, definendone lo style;
- un attributo HTML o Text, che ne definisce il contenuto.
I valori iniziali dei vari elementi sono definiti nelle sezioni css e html, ma possono essere modificati successivamente dal codice js. È questo che dà dinamicità alla pagina.
Giocare a tris: la logica del codice
Come spiegato nell’articolo di Makeuseof, il codice assegna a ciascuna componente il proprio ruolo:
- nel codice HTML si predispone la tavola di gioco, come elemento HTML table, cioè come una tabella 3×3;
- nella sezione CSS si predispongono gli stili degli elementi presenti in pagina e, molto importante, si predispongono due stili differenti per la pedina di gioco, uno in blu per la pedina X e uno in rosso per la pedina O, oltre a uno stile per evidenziare in giallo l’eventuale combinazione vincente:
.x {
color: blue;
font-size: 50px;
}
.win {
background-color: yellow;
}
- nella sezione JS vengono invece inizializzate le variabili del programma e poi predisposti degli EventListener sulle singole celle della tavola di gioco, cioè delle funzioni da eseguire al click su una determinata cella;
sempre in questa sezione vengono anche memorizzate le combinazioni vincenti, come una lista di terne; ad esempio [1,2,3] rappresenta l’occupazione delle tre celle in orizzontale in cima, mentre [1,5,9] indica la diagonale che scende da sinistra a destra.
document.getElementById(i.toString()).addEventListener(
"click",
function() {
if (this.innerHTML === "" && !gameEnded) {
// inserisci nella cella "X" o "O", con il colore corretto
this.innerHTML = playerSymbol;
...
A questo punto è abbastanza semplice seguire la logica di gioco:
- dopo aver inizializzato le variabili, il gioco si mette in attesa di un click su una cella da parte del giocatore X;
- se la cella è vuota, inserisce una X nella cella, ne modifica lo stile per colorare di blu il testo inserito nella cella, e verifica se si è realizzata una combinazione vincente, altrimenti si predispone per ricevere la mossa del secondo giocatore;
- analogamente viene gestita la mossa di O;
- fino a che, o si è realizzata una combinazione vincente, e in questo caso si utilizza per le relative 3 celle lo stile con sfondo giallo, oppure non c’è più una cella libera, nel qual caso il gioco si ferma.
Giocare a tris: le mie modifiche
Giunto al momento di mettermi alla prova, ho completato il codice di esempio, immagino volutamente lasciato incompleto.
In particolare ho aggiunto:
- il riconoscimento della patta, cioè il riempimento della tavola di gioco, senza che si sia realizzata una combinazione vincente;
- un contatore di partite vinte da ciascuno dei due giocatori;
- italianizzato a arricchito il testo esplicativo del gioco.
Con l’aiuto di Perplexity.ai, (quando ho realizzato il tutto ChatGPT era bloccato in Italia), ho completato il lavoro in modo abbastanza agevole. Test di fattibilità superato!
Per chi volesse provare
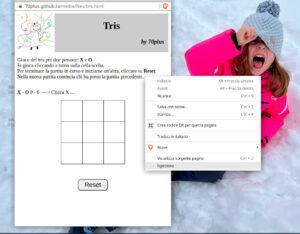
Il tris che ho realizzato è accessibile dalla pagina 70plus.github.io/un-test-js.html, cliccando sul bottone Gioca a tris! (ok, non ho molta fantasia).
Chi volesse invece dare un’occhiata al codice, può farlo in uno di due modi:
- tramite lo strumento di ispezione (o analisi) integrato nel browser, andando al tab Sources (o Sorgenti, dipende da quale browser si usa e dalla lingua utilizzata);
- direttamente su GitHub.io, andando a questo indirizzo.
Come si fa a provare? Basta scaricare i tre file sorgenti in una cartella del proprio pc e aprire in un browser il file con estensione html. Il gioco parte e si può guardare nell’esecuzione del codice, con la funzionalità ispeziona (o analizza) del browser.
Per modificare qualunque dei tre file basta aprirlo con un editor di testo (es: Notepad, Blocco Note), modificare, salvare e vedere l’effetto delle modifiche nel browser.
Il seguito alla prossima puntata!
Foto di apertura di Osama Greenz da Pixabay
Mi chiamo Pasquale Petrosino, radici campane, da alcuni anni sulle rive del lago di Lecco, dopo aver lungamente vissuto a Ivrea.
Ho attraversato 40 anni di tecnologia informatica, da quando progettavo hardware maneggiando i primi microprocessori, la memoria si misurava in kByte, e Ethernet era una novità fresca fresca, fino alla comparsa ed esplosione di Internet.
Tre passioni: la Tecnologia, la Matematica per diletto e le mie tre donne: la piccola Luna, Orsella e Valentina.